遵循直觉:手游手势设计打造“不存在的交互”
以下文章来源于网易雷火UX用户体验中心 ,作者雷火UX体验设计
大部分手机游戏的交互方式,都依赖于UI界面;但是有一部分操作是不依赖UI的纯手势交互,即移动、缩放、旋转等操作。在有UI的情况下,玩家的行为路径一般是:“看到UI控件-根据控件产生操作预期-做出对应的操作-通过反馈验证”。而在没有UI示意的情况下,玩家直接产生预期,所有的操作都是靠玩家根据经验和直觉进行的。
因此,我们评价手势交互的指标可以归纳为3条:
- 合直觉:玩家凭借直觉尝试进行的手势操作,能够帮助其达成目标,且使用最简洁的操作流
- 可预期:操作结果可控,符合预期
- 有反馈:操作后的反馈提示,用于提示玩家操作正确与否或者操作是否到位

本文将对这3点评价指标展开介绍,并结合实际开发经验和具体运用实例进行阐述。
一、游戏中的直觉设计
针对手游玩家的习惯手势,其实说来也非常简单,无非单指拖动、双指缩放。但在实际开发过程中我们发现,其中依然大有文章。
能一步达到的目标,不要分成两步
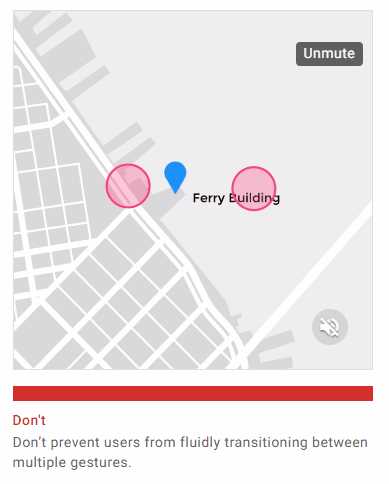
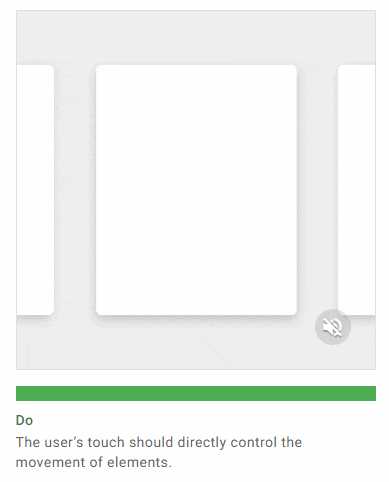
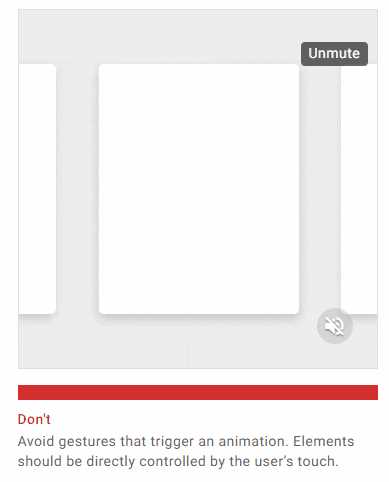
缩放和拖拽,分别对应了两种操作。但是通过对比一些常见的app,我们能够发现,如果玩家在缩放的同时能够进行拖拽,甚至旋转操作,会比先缩放、再拖拽要流畅很多,也更符合玩家的预期。安卓Material Design设计规范里,也有提到这一点。下图第一张示意了双指只支持缩放操作的情景。可以看到手指触点与画面不匹配,给人一种卡顿的感觉。

Material Design - 演示无法同时支持多种手势操作的情况
在手游《荒野行动》的地图缩放过程中,我们可以看到,玩家可以通过双指确定想要缩放的轴心,这能够帮助玩家一步到位确认想要放大的位置,但是因为缩放的同时不能拖拽,无法将该位置拖到视觉中心,所以依然还是略有一些卡顿。

《荒野行动》局内地图
造成这样感受的原因是,玩家在放大地图进行查看时,通常是有明确的目标点的。此时,如果要求玩家先进行以画面中心为基准的缩放,再操作拖拽,这个明确的目标点就会偏离玩家的视觉重心,甚至出画。
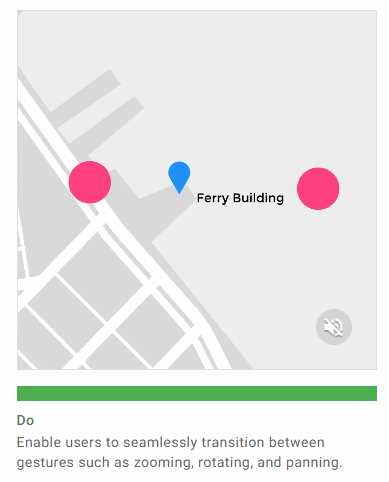
而在地图软件上,玩家用双指可以同时完成拖拽和移动操作,因此我们可以看到如果想把图中的“时代高架路”缩小并推远,只需要进行一步操作。

地图软件缩放的同时可以拖拽
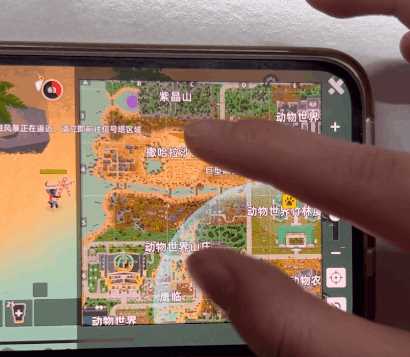
在游戏《小动物之星》中,玩家可以在缩放的同时进行拖拽,操作变得直观很多。

《小动物之星》局内地图
关于这一点Material Design设计规范也有提及。下图中,用户可以在双指拖拽的过程中同时实现拖拽、旋转操作。

Material Design - 双指能够同时缩放、拖拽、旋转
IOS相簿功能的地图系统就践行了这一准则,玩家可以在一步双指操作中同时完成拖拽、缩放、旋转三项目标。操作过程非常流畅。

IOS相簿-地图
操作打架时,优先玩家更习惯、更高频的交互
尤其是在一些手机绘图软件中,我们需要在画面中进行单指涂抹的操作,但是玩家最习惯的拖拽操作也是单指。这两种操作冲突的情况下该如何取舍呢?
对于画图行为进行分析,这种场景下,玩家用到的最高频操作是单指涂抹,而拖拽画布只是为了更好地涂抹进行的辅助手段,并且拖拽可以与双指缩放同时进行。因此在这种情况下可以考虑把单指拖拽功能让位于涂抹,拖拽通过双指的偏移进行实现。

某画图软件
二、可预期的操作结果
我们在前面提到,玩家在进行手势操作时是有心理预期的。这个预期不仅仅是指双指对应缩放、单指对应拖拽这样的映射关系,也是指玩家需要能够在操作过程中精确、高效地完成自己的目标。通常来说,响应的灵敏度非常影响这一点。灵敏度高,相对会更高效;灵敏度低,会更精确。在这一点上我们要如何进行平衡呢?
灵敏度调节:跟手与不跟手都有需求
这里的跟手指的是,玩家开始手势操作时,手指点在操作对象上的位置,与结束操作时的位置一致。表现在地图上即为:开始放大地图时,大拇指在A点,食指在B点,放大地图后也是如此。
Material Design就有提到跟手的交互是最直观的交互。对比下面两张图,第一张明显比第二张舒服很多。

Material Design - 跟手拖拽

Material Design - 不跟手拖拽
在常见的滑动列表的操作上我们也可以见到这一区别。
缓慢地拖拽,滑动列表是跟手的,方便用户定位到自己想要的位置。而当用户快速轻扫时,列表通常都是快速划过的,能够让用户在短时间内对长列表进行高效操作。
下图中第一张是缓慢拖拽的情况,列表的移动是跟手的:

豆瓣 - 电影列表-缓慢拖动
第二张则是快速轻扫,尤其在这种横板布局下,一屏能够展示的内容有限,轻扫能够让用户快速移动列表:

豆瓣 - 电影列表-轻扫
这种滑动的操作非常常见,比如在《荒野行动》的BP列表中,跟手的拖拽就能够让玩家实现左右来回的拖动操作。

《荒野行动》BP
另外还有一种特殊场景的应用:灵敏度非常低的情况,界面上的内容移动会非常迟缓,表现得像在抗拒用户的操作。通常这种情况会让人觉得卡顿,但也有非常实用的应用场景:
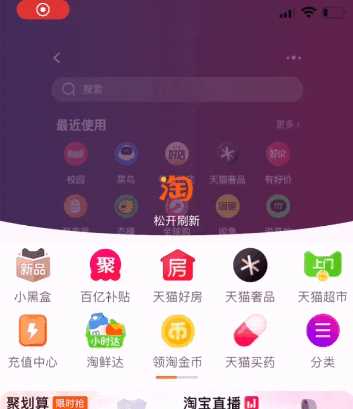
比如许多应用可以在首页下拉一段距离以后进入新的界面,或是触发刷新页面等操作。这种拖动时的粘滞感就可以提醒用户,界面上即将有不一样的变化,相当于一种二次确认,帮助用户不会进行不必要的误操作。购物App首页触发页面就是这样的例子,越往下滑动越迟缓。

购物App - 下拉访问二楼,迟滞的手感
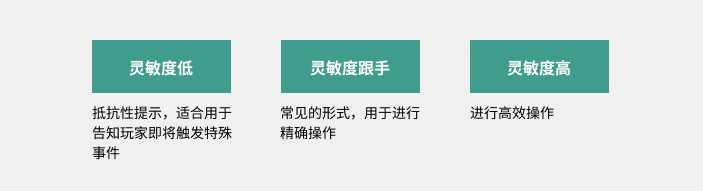
总结以上,我们可以得到下图的规律:

实际开发过程中,各种手势的手感调节都需要不断地进行真机测试以便调整。比如在单指旋转的操作上我们就发现,不同游戏合适的旋转手感有一些微妙的差别,操作的灵敏度要根据需求微调,但通常可以调高一些。比如在下图中,手指划过半屏的距离,人物模型旋转两周都是合理的速度。

《哈利波特:魔法觉醒》
三、及时给予玩家反馈
在手势操作的过程中给予玩家反馈能够清晰地告知玩家操作状态。
这里着重提及一下震动反馈。作为界面之外的表现形式,震动反馈不仅仅可以提示玩家操作状态,也可以增强沉浸感。比如Chrome首页下滑可以触发3项功能,滑动过程中左右拖拽可以切换功能。如何让玩家知道自己拖到位,可以松手了呢?除了界面上类似水滴的动效表现以外,Chrome还增加了轻微的震动提示告知玩家这一点。

Chrome浏览器首页下拉,切换3种功能
iPhone拥有强大的Taptic Engine, 可以定义的震动强度非常多样,以满足不同的使用场景。比如在《光遇》这款游戏中,玩家点击交互物会触发微弱的震动,而如果飞行能量不足,则会配合UI动效一起触发较强的震动提示。

《光遇》
在雷亚的ARPG手游《聚爆》中也有这样的震动反馈。玩家护甲受损时,手机发出两端震动,配合屏幕抖动和特效表现进行强提示。

《聚爆》
而在破甲后,血量的流失则改为更轻微的一段震动,屏幕的抖动也减弱了。

可惜的是,许多手机并没有这样强大的震动强度自定义功能,震动都比较单一,因此比较不太能适应多样化的应用场景,也很难给玩家在触觉上提供更深一层的沉浸感。震动反馈还不能作为一种普世的反馈形式,我们也很少看到在手游中的大规模运用。
总结
手势交互设计,重要的是遵循玩家内心所想,并给予玩家操作成功与否的反馈,在没有UI界面的情况下给予玩家“确信感”。手势设计与直觉稍有偏差就会造成奇怪的手感,因此纸上谈兵也并不足够,需要在开发过程中不断对照真机调优,做到最流畅的手势交互。







